
القرآن الكريم كامل المصحف الذكي (جديد) , المصحف النصي

في HTML ، يتم إدراج كود JavaScript بين علامتي <script> و <script/>.
مثال:
<script> document.getElementById("demo").innerHTML = "My First JavaScript"; </script>
وظيفة JavaScript هي كتلة من تعليمات JavaScript البرمجية ، والتي يمكن تنفيذها عند "استدعاء" لـ.
على سبيل المثال ، يمكن استدعاء وظيفة عند وقوع حدث ، مثل عندما ينقر المستخدم على زر.
يمكنك وضع أي عدد من البرامج النصية في مستند HTML.
يمكن وضع البرامج النصية في <body> أو في قسم <head> بصفحة HTML أو في كليهما.
في هذا المثال ، يتم وضع دالة JavaScript في قسم <head> بصفحة HTML.
يتم استدعاء (استدعاء) الوظيفة عند النقر فوق الزر:
مثال:
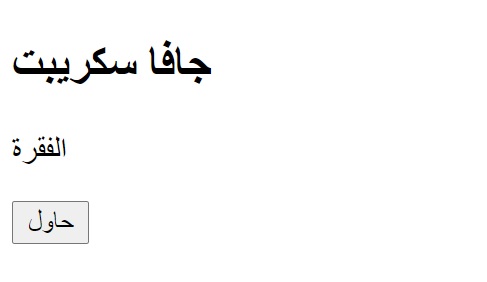
<!DOCTYPE html> <html> <head> <script> function myFunction() { document.getElementById("demo").innerHTML = "Paragraph changed."; } </script> </head> <body> <h2>جافا سكريبت</h2> <p id="demo">الفقرة</p> <button type="button" onclick="myFunction()">حاول</button> </body> </html>
النتيجة كالآتي:

في هذا المثال، يتم وضع الدالة JavaScript في القسم <body> من صفحة HTML.
يتم استدعاء الوظيفة (تسمى) عند النقر فوق زر:
مثال:
<!DOCTYPE html> <html> <body> <h1>A Web Page</h1> <p id="demo">A Paragraph</p> <button type="button" onclick="myFunction()">Try it</button> <script> function myFunction() { document.getElementById("demo").innerHTML = "Paragraph changed."; } </script> </body> </html>
يمكن أيضًا وضع البرامج النصية في ملفات خارجية:
function myFunction() {
document.getElementById("demo").innerHTML = "Paragraph changed.";
}
تكون البرامج النصية الخارجية عملية عند استخدام نفس التعليمات البرمجية في العديد من صفحات ويب المختلفة.
ملفات JavaScript لها ملحق الملف .js.
لاستخدام برنامج نصي خارجي، ضع اسم ملف البرنامج النصي في سمة src (المصدر) الخاصة بعلامة <script>
مثال:
<script src="myScript.js"></script>
يمكنك وضع مرجع نصي خارجي في <head> أو <body> كما تريد.
سيتصرف البرنامج النصي كما لو كان موجودًا بالضبط حيث توجد علامة <script>.
يتميز وضع البرامج النصية في ملفات خارجية ببعض المزايا:
لإضافة عدة ملفات نصية إلى صفحة واحدة - استخدم عدة علامات نصية:
مثال:
<script src="myScript1.js"></script> <script src="myScript2.js"></script>
لا تنسى مشاركة الصفحة ومن صالح دعائكم

أساسيات مستندات HTML
يجب أن تبدأ كافة مستندات HTML بإعلان نوع المستند

خصائص HTML يمكن أن تحتوي كل عناصر HTML على خصائص. توفر الخصائص معلومات إضافية حول العناصر. يتم تحديد الخصائص دائمًا في علامة البدء. تأتي الخصائص او السمات عادة في أسم ...

المتغيرات عبارة عن حاويات لتخزين قيم البيانات. في C ++ ، توجد أنواع مختلفة من المتغيرات (محددة بكلمات رئيسية مختلفة) ، على سبيل المثال: int - يخزن الأعداد الصحيحة ( ...

أقوال عن دروس الحياة علمتني الحياة أنّه خير للإنسان أنْ يكون كالسلحفاة في الطريق الصحيح من أنْ يكون غزالاً في الطريق الخطأ. ستجد أنّ الحياة لا تزال جديرة بالاهتمام ...

ما هي CSS؟ تُعد Cascading Style Sheets ، التي يشار إليها باعتزاز باسم CSS ، لغة تصميم بسيطة تهدف إلى تبسيط عملية جعل صفحات الويب قابلة للتقديم. يتعامل CSS مع الشكل وا ...

عناصر HTML يتم تعريف عنصر HTML بعلامة بدء. إذا كان العنصر يحتوي على محتوى آخر، ينتهي باستخدام علامة إغلاق، حيث يسبق اسم العنصر شرطة مائلة للأمام كما هو موضح أدناه ...