
القرآن الكريم كامل المصحف الذكي (جديد) , المصحف النصي

يمكن إنشاء صفحات ويب وتعديلها باستخدام محرري HTML المحترفين.
ومع ذلك، لتعلم HTML، نوصي بي محرر نصوص بسيط مثل المفكرة (PC) أو (TextEdit (Mac
ونحن نؤمن بأن استخدام محرر نصوص بسيط هو طريقة جيدة لتعلم لغة HTML.
اتبع الخطوات أدناه لإنشاء صفحة ويب الأولى باستخدام المفكرة Notepad أو تحرير النص TextEdit
افتح الشاشة Start هو رمز النافذة في أسفل اليسار على الشاشة. اكتب Notepad
افتح Start > Programs > Accessories > Notepad
افتح Finder > Applications > TextEdit
قم أيضًا بتغيير بعض التفضيلات لجعل التطبيق يحفظ الملفات بشكل صحيح. في Preferences > Format > و اختر "نص عادي" "Plain Text"
ثم ضمن "فتح وحفظ"، حدد المربع الذي يشير إلى "عرض ملفات HTML كتعليمات برمجية بلغة HTML بدلاً من النص المنسق".
ثم افتح مستندًا جديدًا لوضع التعليمات البرمجية.
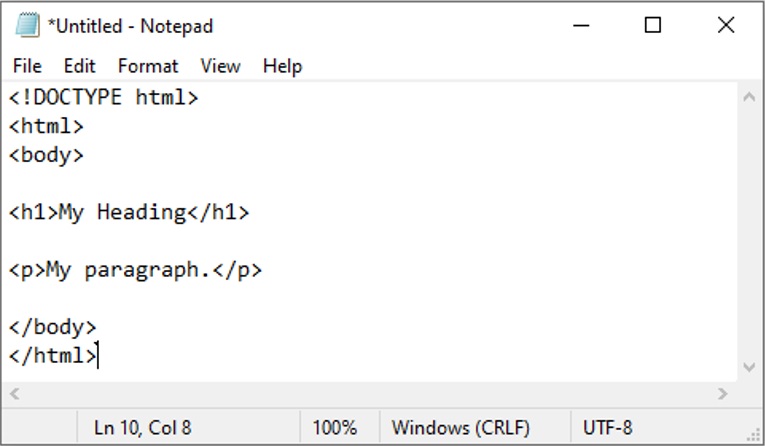
اكتب التعليمات البرمجية التالية بلغة HTML أو انسخها في المفكرة:
<html> <body> <h1>My Heading</h1> <p>My paragraph.</p> </body> </html>
سيظهر بالنتيجة التالية :

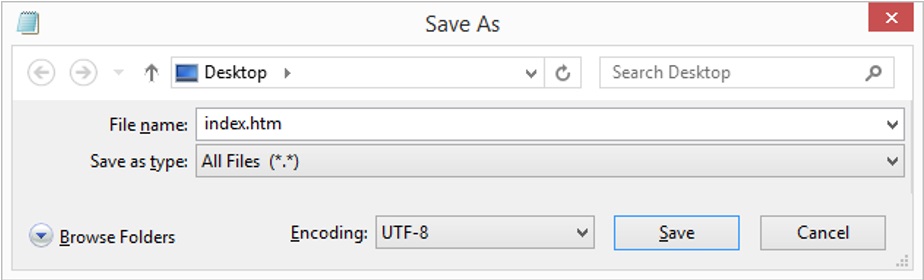
احفظ الملف على الكمبيوتر File > Save as في Notepad menu
قم بتسمية الملف "index.htm " ثم قم بتعيين الترميز إلى UTF-8 وهو الترميز المفضل لملفات HTML

تلميح: يمكنك استخدام إما htm. أو html. كملحق ملف. لا فرق، الأمر يعود إليك.
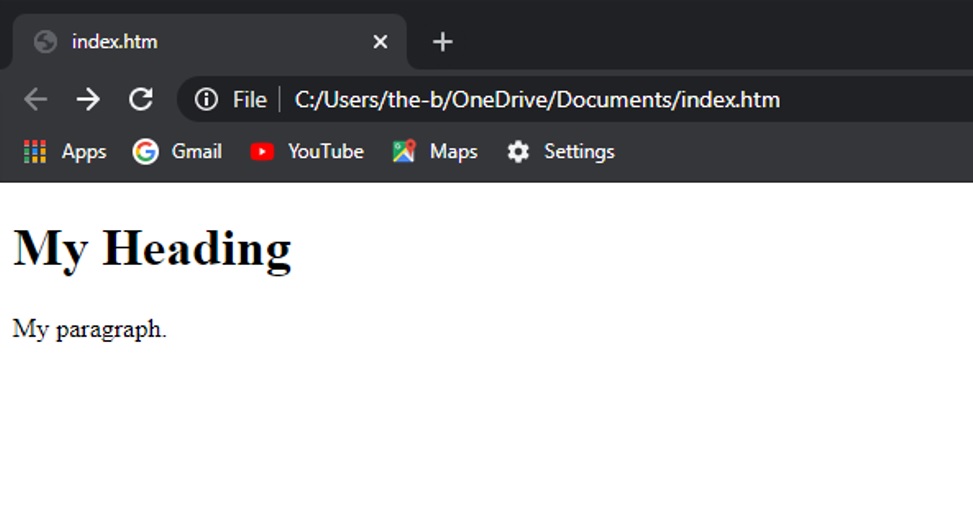
افتح ملف HTML المحفوظ في المستعرض المفضل لديك انقر نقراً مزدوجاً فوق الملف، أو انقر بزر الماوس الأيمن – واختر "Open with"
وسوف تبدو النتيجة كالتالي:

لا تنسى مشاركة الصفحة ومن صالح دعائكم

سورة طه: "طه ﴿1﴾ مَا أَنْزَلْنَا عَلَيْكَ الْقُرْآنَ لِتَشْقَىٰ ﴿2﴾ إِلَّا تَذْكِرَةً لِمَنْ يَخْشَىٰ ﴿3﴾ تَنْزِيلًا مِمَّنْ خَلَقَ الْأَرْضَ وَالسَّمَاوَاتِ الْعُلَى ﴿4﴾ ...

إمكانيات عرض JavaScript يمكن لـ JavaScript "عرض" البيانات بطرق مختلفة: الكتابة في عنصر HTML ، باستخدام innerHTML. الكتابة في مخرجات HTML باستخدام document.write. ال ...

ما هي CSS؟ تُعد Cascading Style Sheets ، التي يشار إليها باعتزاز باسم CSS ، لغة تصميم بسيطة تهدف إلى تبسيط عملية جعل صفحات الويب قابلة للتقديم. يتعامل CSS مع الشكل وا ...

بدء الاستخدام ++C لبدء استخدام ++ C ، تحتاج إلى شيئين: محرر نصوص ، مثل Notepad ، لكتابة كود ++C مترجم ، مثل GCC ، لترجمة كود ++C إلى لغة يفهمها الكمبيوتر ++C ت ...

كيفية إنشاء حساب تويتر دعنا نذهب خطوة بخطوة حتى تتمكن من معرفة مدى سهولة إنشاء حساب تويتر في لحظة. الخطوة 1: قم بالتسجيل على تويتر أدخل Twitter.com وانقر فوق خيار ...

ما هو JavaScript؟ JavaScript هي لغة برمجة كمبيوتر ديناميكية. إنه خفيف الوزن وأكثر استخدامًا كجزء من صفحات الويب ، حيث تسمح تطبيقاته للبرنامج النصي من جانب العميل بالت ...