
القرآن الكريم كامل المصحف الذكي (جديد) , المصحف النصي

يجب أن تبدأ كافة مستندات HTML بإعلان نوع المستند <DOCTYPE html!>.
يبدأ مستند HTML نفسه بـ <html> وينتهي بـ <html/>.
الجزء المرئي من مستند HTML هو بين <body> و<body/>
في أبسط صوره، فيما يلي مثال على مستند HTML
<html> <head> <title>This is document title</title> </head> <body> <h1>My heading</h1> <p> My Document </p> </body> </html>
يمثل التعريف < !DOCTIYPE> نوع المستند، ويساعد المستعرضات على عرض صفحات ويب بشكل صحيح.
يجب أن يظهر مرة واحدة فقط، في أعلى الصفحة ( قبل أي علامات HTML).
لا يتحسس <DOCTYPE!> <حالة الأحرف.
إن تعريف <DOCTYPE!> للإصدار الحالي من HTML هو 5
< DOCTYPE html!>
يبدأ أي مستند HTML بعنوان. يمكنك استخدام أحجام مختلفة لعناوين
يحتوي على ستة مستويات من العناوين، والتي تستخدم العناصر <h1>, <h2>, <h3>, <h4>, <h5>,<h6>
يحدد <h1> أهم عنوان. يحدد <h6> العنوان الأقل أهمية
أثناء عرض أي عنوان، يضيف المستعرض سطرًا واحدًا قبل ذلك وسطرًا واحدًا بعده
العنوان .
مثال:
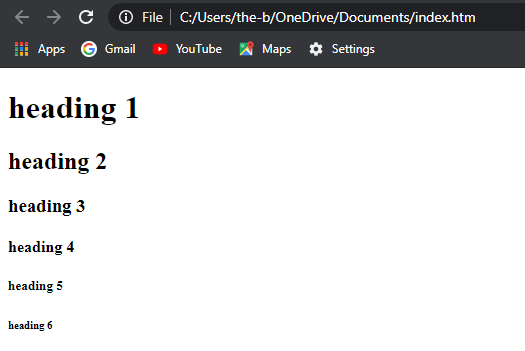
<html> <head> <title>Heading Example</title> </head> <body> <h1> heading 1</h1> <h2> heading 2</h2> <h3> heading 3</h3> <h4> heading 4</h4> <h5> heading 5</h5> <h6> heading 6</h6> </body> </html>
سيؤدي ذلك إلى النتيجة التالية:

رمز او وسم <p> طريقة لتنظيم النص في فقرات مختلفة. كل فقرة
يجب أن يكون النص بين رمز <p> إغلاق النص برمز<p/> كما هو موضح أدناه في
مثال:
<p>first paragraph.</p> <p>second paragraph.</p>
عند استخدام عنصر</br>، يبدأ أي شيء يتبع ذلك من السطر التالي. هذا
العلامة هي مثال لعنصر فارغ، حيث لا تحتاج إلى فتح العلامات وإغلاقها
ولا يوجد شيءما يمكن أن يحدث بينهما.
مثال:
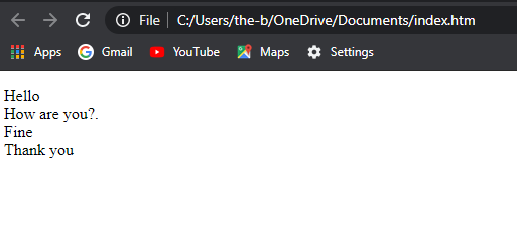
<p>Hello<br/>How are you?.<br/>Fine<br/>Thank you</p>
سيؤدي ذلك إلى النتيجة التالية:

يتم تعريف روابط HTML بعلامة <a>
يتم تحديد وجهة الارتباط في سمة href.
يتم استخدام السمات لتوفير معلومات إضافية حول عناصر HTML.
مثال:
<a href="https://www.folderat.com"> This is a link </a>
يتم تعريف صور HTML بعلامة <img>
الملف المصدر (src)والنص البديل (alt) و width و height يتم وضعها كسمات:
مثال:
<img src="folderat.jpg" alt="folderat.com" width="105" height="152">
لا تنسى مشاركة الصفحة ومن صالح دعائكم

في HTML ، يتم إدراج كود JavaScript بين علامتي script. وظائف وأحداث JavaScript: وظيفة JavaScript هي كتلة من تعليمات JavaScript البرمجية. على سبيل المثال ، يمكن استدعاء ...

يشير بناء جملة JavaScript إلى مجموعة من القواعد التي تحدد كيفية كتابة اللغة (بواسطة المبرمج) وتفسيرها (بواسطة المتصفح). يستند بناء جملة JavaScript على بناء جملة Java ب ...

تتكون تطبيقات JavaScript من عبارات ذات بناء جملة مناسب. قد تمتد عبارة واحدة إلى عدة أسطر. قد تحدث العبارات المتعددة على سطر واحد إذا تم فصل كل عبارة عن فاصلة منقوطة. ه ...

المتغيرات عبارة عن حاويات لتخزين قيم البيانات. في C ++ ، توجد أنواع مختلفة من المتغيرات (محددة بكلمات رئيسية مختلفة) ، على سبيل المثال: int - يخزن الأعداد الصحيحة ( ...

أقوال عن دروس الحياة علمتني الحياة أنّه خير للإنسان أنْ يكون كالسلحفاة في الطريق الصحيح من أنْ يكون غزالاً في الطريق الخطأ. ستجد أنّ الحياة لا تزال جديرة بالاهتمام ...

ما هي CSS؟ تُعد Cascading Style Sheets ، التي يشار إليها باعتزاز باسم CSS ، لغة تصميم بسيطة تهدف إلى تبسيط عملية جعل صفحات الويب قابلة للتقديم. يتعامل CSS مع الشكل وا ...