
القرآن الكريم كامل المصحف الذكي (جديد) , المصحف النصي

تستخدم سمة نمط HTML Style لإضافة أنماط إلى عنصر ، مثل اللون والخط والحجم وغيرها.
مثال :
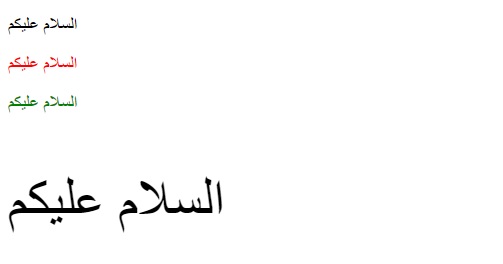
<!DOCTYPE html> <html> <body> <p>السلام عليكم</p> <p style="color:red;">السلام عليكم</p> <p style="color:green;">السلام عليكم</p> <p style="font-size:50px;">السلام عليكم</p> </body> </html>
الناتج كالآتي :

يمكن تحديد نمط عنصر HTML باستخدام سمة النمط attribute.
تحتوي سمة نمط HTML على بناء الجملة التالي:
<tagname style="property:value;">
تحدد خاصية لون الخلفية لعنصر HTML.
مثال:
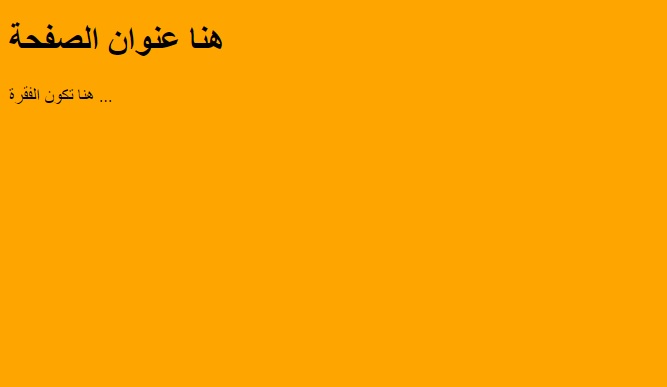
<!DOCTYPE html> <html> <body style="background-color:orange;"> <h1>هنا عنوان الصفحة</h1> <p>هنا تكون الفقرة </p> </body> </html>
الناتج كالآتي :

مثال آخر:
<!DOCTYPE html> <html> <body style="background-color:yellow;"> <h1>هنا عنوان الصفحة</h1> <p>هنا تكون الفقرة </p> </body> </html>
الناتج كالآتي :

تحدد خاصية لون النص لعنصر HTML.
مثال:
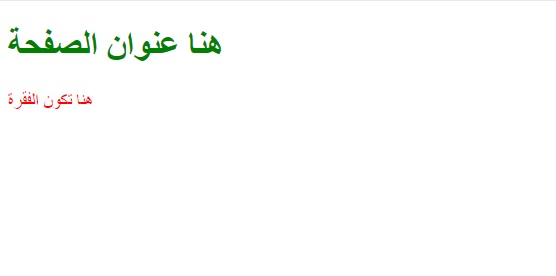
<!DOCTYPE html> <html> <body> <h1 style="color:blue;">هنا عنوان الصفحة</h1> <p style="color:red;">هنا تكون الفقرة</p> </body> </html>
الناتج كالآتي :

تحدد خاصية عائلة الخطوط في CSS الخط الذي سيتم استخدامه لعنصر HTML.
مثال:
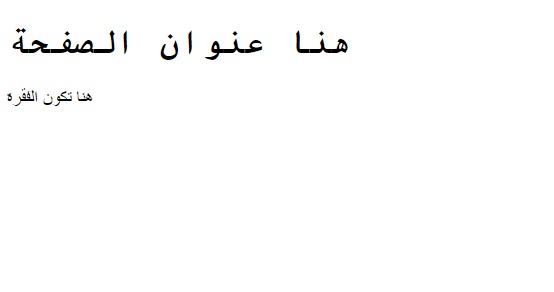
<!DOCTYPE html> <html> <body> <h1 style="font-family:courier;">هنا عنوان الصفحة</h1> <p style="font-family:arial;">هنا تكون الفقرة</p> </body> </html>
الناتج كالآتي :

تحدد خاصية حجم النص لعنصر HTML.
مثال:
<!DOCTYPE html> <html> <body> <h1 style="font-size:70px;">هنا عنوان الصفحة</h1> <p style="font-size:50px;">هنا تكون الفقرة</p> </body> </html>
الناتج كالآتي :

تحدد خاصية محاذاة النص لعنصر HTML.
مثال:
<!DOCTYPE html> <html> <body> <h1 style="text-align:center;">هنا عنوان الصفحة</h1> <p style="text-align:center;">هنا تكون الفقرة</p> </body> </html>
الناتج كالآتي :

لا تنسى مشاركة الصفحة ومن صالح دعائكم

أمازون موقع شاسع به العديد من المسارات والروابط. يصعب على العديد من الأشخاص التنقل عبر الموقع إذا لم يكن بلغتهم الأولى. هذا هو السبب في أن مواقع أمازون المختلفة متوفرة بل ...

يتم استخدام عبارة SELECT TOP لتحديد عدد السجلات المراد إرجاعها. تعتبر عبارة SELECT TOP مفيدة في الجداول الكبيرة التي تحتوي على آلاف السجلات. يمكن أن تؤثر إعادة عدد كبي ...

الخاصية border هي صيغة مختصرة في CSS تقبل قيمًا متعددة لرسم خط حول العنصر الذي يتم تطبيقه عليه. تسمح لك خصائص حدود CSS بتحديد نمط وعرض ولون حدود العنصر. ...

هناك ثلاث طرق لإضافة CSS إلى HTML. يمكنك إضافة CSS مضمن لتصميم عنصر HTML واحد على الصفحة. يمكنك تضمين ورقة أنماط داخلية عن طريق إضافة CSS إلى قسم الرأس في مستند HTML ا ...

يستخدم تعليق CSS لإضافة ملاحظات توضيحية إلى الكود أو لمنع المتصفح من تفسير أجزاء معينة من ورقة الأنماط. حسب التصميم ، التعليقات ليس لها تأثير على تخطيط الوثيقة. تُستخد ...