
القرآن الكريم كامل المصحف الذكي (جديد) , المصحف النصي

يحتوي HTML على عدة عناصر لتعريف النص بمعنى خاص.
مثال:
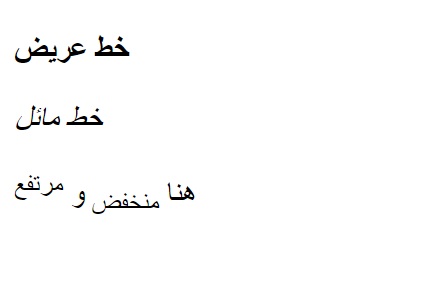
<!DOCTYPE html> <html> <body> <p><b>خط عريض</b></p> <p><i>خط مائل</i></p> <p>هنا <sub> منخفض </sub> و <sup> مرتفع </sup></p> </body> </html>
النتيجة كالآتي:

تم تصميم عناصر التنسيق لعرض أنواع خاصة من النص:
عنصر <b> يحدد النص الغامق ، دون أي أهمية إضافية.
مثال:
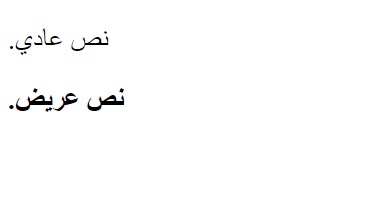
<!DOCTYPE html> <html> <body> <p>.نص عادي</p> <p><b>.نص عريض</b></p> </body> </html>
النتيجة كالآتي:

يحدد العنصر <strong> النص ذو الأهمية الشديدة. عادة ما يتم عرض المحتوى الداخلي بخط عريض.
مثال:
<p><strong>!نص مهم</strong></p>
يعرّف عنصر <i> جزءًا من النص في حالة مزاجية أو صوت بديل. يتم عرض المحتوى الموجود في الداخل بشكل نموذجي بمائل.
نصيحة: غالبًا ما تُستخدم العلامة <i> للإشارة إلى مصطلح تقني ، أو عبارة من لغة أخرى ، أو فكرة ، أو اسم سفينة ، إلخ.
مثال:
<i>خط مائل</i>
يحدد العنصر <em> نصًا بارزًا. عادةً ما يتم عرض المحتوى الداخلي بخط مائل.
نصيحة: سينطق قارئ الشاشة الكلمات بـ <em> مع التركيز ، باستخدام الضغط اللفظي.
مثال:
<em>This text is emphasized</em>
يحدد عنصر <small> نصًا أصغر حجمًا:
مثال:
<small>هذا نص أصغر</small>
يحدد عنصر <mark> النص الذي يجب وضع علامة عليه أو تم تمييزه.
مثال:
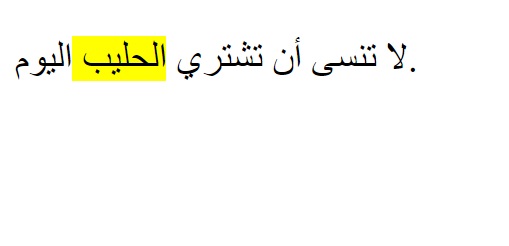
<p>لا تنسى أن تشتري <mark> الحليب </mark>اليوم.</p>
النتيجة كالآتي:

يحدد العنصر <del> النص الذي تم حذفه من المستند. عادة ما تضع المتصفحات خطًا بين النص المحذوف:
مثال:
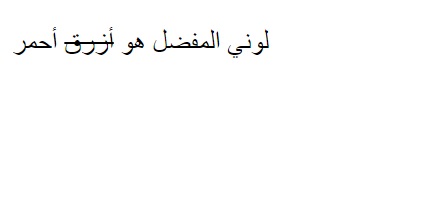
<p>لوني المفضل هو <del>أزرق</del> أحمر</p>
النتيجة كالآتي:

يحدد العنصر <ins> النص الذي تم إدراجه في المستند. عادة ما تقوم المستعرضات بتسطير النص المدرج.
مثال:
<p>لوني المفضل هو <del> أزرق </del> <ins> أحمر </ins> . </p>
النتيجة كالآتي:

لا تنسى مشاركة الصفحة ومن صالح دعائكم

ما هي CSS؟ تُعد Cascading Style Sheets ، التي يشار إليها باعتزاز باسم CSS ، لغة تصميم بسيطة تهدف إلى تبسيط عملية جعل صفحات الويب قابلة للتقديم. يتعامل CSS مع الشكل وا ...

تُستخدم محددات CSS "للبحث" (أو تحديد) عناصر HTML التي تريد تصميمها. يمكننا تقسيم محددات CSS إلى خمس فئات: محددات بسيطة (حدد العناصر بناءً على الاسم والمعرف والفئة) ...

هناك ثلاث طرق لإضافة CSS إلى HTML. يمكنك إضافة CSS مضمن لتصميم عنصر HTML واحد على الصفحة. يمكنك تضمين ورقة أنماط داخلية عن طريق إضافة CSS إلى قسم الرأس في مستند HTML ا ...

بناء جملة CSS تتكون مجموعة قواعد CSS من محدد وكتلة إعلان: يشير المحدد إلى عنصر HTML الذي تريد تنسيقه. تحتوي كتلة التصريح على تعريف واحد أو أكثر مفصولة بفواصل منقوطة. ...

يعد استخدام الألوان في CSS (اختصارًا لأوراق الأنماط المتتالية) أمرًا سهلاً للغاية. سنوضح لك في هذا البرنامج التعليمي كيفية استخدام جميع تنسيقات الألوان المختلفة في CSS ...

المدخلات و المخرجات الأساسية في سي بلس بلس يأتي C ++ مع مكتبات توفر لنا العديد من الطرق لأداء الإدخال والإخراج. في برمجة لغة ++C ، يتم تنفيذ المدخلات والمخرجات على شكل س ...